최근 제가 운영하고 있는 사이트들을 점검하고 있습니다. 그중에는 그누보드5로 만들어진 사이트들이 있는데 확인결과 검색엔진등록이 안되어 지금까지 검색유입 효과를 못보고 있었다는 사실에 웃음만 나오네요. 그누보드의 경우 기본적으로 사이트맵을 제공하지가 않고 게시판별로 RSS피드를 통해서 검색엔진에 등록하는 상태로 최신글 피드만 검색엔진이 가져갈 수 있는 구조로 되어 있습니다. 그누보드5 사이트맵 추가하는 방법 검색을 하다보니 SIR에서 해당문제에 대해 이미 해결을 해 놓아서 해당 링크를 남겨 놓겠습니다. https://sir.kr/bbs/board.php?bo_table=g5_skin&wr_id=29585 그누보드5 sitemap.xml 만들기 > SIR 본 소스는 그누보드M sitemap.php 을 약간(..
가끔씩 node.js를 사용하면서 Javascript 기반이라 참 편하다는 생각을 하였습니다. 독립적으로 운영을 하기에 다른 플랫폼에서 운영을 한다는 생각을 못했었는데, PHP에서 만들어둔 모듈을 호출할 일이 생겨서 어떻게 실행을 호출하는지 검색을 하게 되었습니다. 원리 자체는 무척 간단한건데 제가 주력으로 사용하는 언어가 아니기에 익숙하지는 않네요. PHP에서 Node.js 호출방법 안내 사용법은 무척 간단합니다. 간단한 구문한 호출하면 되는데요. 아래 구문을 살펴봐 주세요. 이런 형태로 호출을 하는 듯 한데, 자료의 연계는 아직까지 잘 모르겠네요. PHP에서 exec 명령어를 통해서 단순하게 호출만하는 형태로 node.js를 실행할 수 있습니다. 이러한 형태의 장점은 간편하게 실행할 수 있다는 점인데..
6월15일 종료되는 익스때문에 호환성 관련 작업이 잔뜩 밀려있습니다. 대분분의 문제는 해결하였는데, 동적으로 생성되는 폼의 경우 호환성 문제로 인해서 문제가 생기는 부분이 있어서 관련 자료를 찾았는데 저한테는 별 의미 없는 자료가 되었네요. 혹시나해서 자료를 남겨 둡니다. 저한테 문제가 되었던 부분이 동적으로 변경이 되는 innerHtml 부분이었고, 확인해보니 의 위치가 동적부분 내에 포함이 되어 폼을 감싸주는 형태로 정리를 하여서 간단하게 해결을 하였습니다. 해결이 안될때에는 javascript로 동적폼을 전송하는 방법도 생각했었는데 별다른 삽질이 필요없이 간단하게 처리되었네요. 동적 전송을 위한 코드정리 var newdiv = document.createElement("div"); newdiv.in..

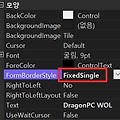
간단한 응용프로그램을 만들어서 사용을 하려고 하는데, 폼사이즈가 변경이 되는 현상이 있었습니다. 처음 어플리케이션을 시작하면 폼사이즈를 사용자가 수정할 수 있게 옵션이 sizable 로 되어 있는데 이걸 변경하여 주시면 간단하게 폼 사이즈가 변경이 되는 현상을 막을 수 있습니다. 폼 - 모양 - FormBorderStyle에서 FixedSingle로 변경해주시면 간단하게 처리가 되며 이외에도 소스상에서 옵션을 강제적으로 설정을 하여도 됩니다. this.FormBorderStyle = FormBorderStyle.FixedSingle;
윈도우 프로그램을 사용하다보면 고정된 환경변수가 필요합니다. 내피씨의 내문서 파일과 저멀리 부산에 있는 친구의 내친구 피씨의 내문서 폴더의 절대 경로는 다를 수 있기 때문에 프로그램 설계시 머리가 아파지는 일을 겪을 수 있습니다. 이러한 문제점을 해결 하기 위해서 윈도우에서는 환경변수를 제공하고 있습니다. 예를 들어 내문서의 환경 변수는 %CSIDL_DEFAULT_MYDOCUMENTS 로 각기다른 피씨의 내문서 경로를 동일하게 로드를 할 수 있게 됩니다. MSDN에서는 해당 내용 전부를 확인할 수 있으며, 자주 사용하는 것만 정리해 보도록 하겠습니다. C#에서의 인식된 환경변수 사용법 제가 잘몰라서 처음에 무척 헤매였었는데, 이걸 그대로 사용을 할수가 없었습니다. Enviroment.SpecialFold..

